TUTORIALES PHOTOSHOP
EFECTO HIGHLIGHT
CREADO POR DIEGO MATTHEIEl efecto que lograremos se asemeja mucho a obras como las de Tim Tadder o Pawel Fabjanski entre muchos otros que pueden encontrar en Artists of Photoshop.
Veamos el antes y el después de este tutorial:

Sin duda es un efecto muy llamativo y de moda en estos tiempos.
1º Paso
Lo primero que haremos es abrir nuestra imagen (si tiene claroscuros luce mucho mas el efecto) y la convertiremos en un Objeto inteligente. Para esto, nos situamos en la capa de la imagen (sobre el nombre, no sobre la imagen en miniatura) y con el botón derecho hacemos click para abrir el menú contextual de dicha capa. Ahí encontraremos “Convertir en objeto inteligente”.
Los objetos inteligentes o Smart Object conservan el contenido original de la imagen con todas sus características originales, de tal modo que posibilitan la edición no destructiva de la capa en cuestión.
2º Paso
Lo que haremos a continuación es modificar la sombras. Para esto vamos a Imagen > Ajustes > Sombras/iluminaciones… y en la ventana que aparece, modificaremos las sombras a un 50%. De esta forma:

En verdad el valor aparece como predeterminado, así que se habrán dado cuenta que es solo dar ok. Pero una vez aprendido el proceso completo del efecto explicado en este tutorial, les recomiendo que prueben desde “Mostrar mas opciones” con mover otros parámetros (siempre es buenodescubrir nuevos cambios).
Veamos que hemos obtenido con este proceso:

Creo que la imagen lo dice todo, pero básicamente hicimos prevalecer la iluminación por sobre las sombras.
3º Paso
Creamos una nueva capa de ajuste desde los íconos que encontramos al pie del panel de capas, la cual será Blanco y negro. Aquí nos aparecerá la siguiente ventana:

Inicialmente les propongo poner estos valores. Una vez finalizado el proceso podremos ingresar nuevamente a este ajuste para, ya viendo el efecto final, modificar los colores que necesitemos según la imagen con la que estemos trabajando.
Le damos al Ok y cambiamos el modo de fusión de esta capa de ajuste a “Superponer“.
Ya con estos ajustes, el antes y el después debería verse algo así:

No se puede negar que esa imagen ha tomado mas fuerza. Vayamos al siguiente paso.
4º Paso
Nos situamos sobre la capa de la imagen convertida en objeto inteligente y presionamos CTRL+J para duplicar la misma. Ya en la capa duplicada, vamos a Filtros > Enfocar > Enfoque suavizado. Le daremos los siguientes valores:

Ya a esta altura veremos como nuestro efecto se luce en nuestra imagen. Pero lo bueno de esto es intentar realzar al personaje principal por sobre el resto de la imagen. En este caso el fondo es texturado, pero si hubiera paisaje de fondo, quizás convendría tratar al personaje por un lado y al paisaje por el otro… para hacerlos independientes y poder manejar la intensidad de cada uno por separado.
Situados sobre la capa duplicada, vamos a Capa > Máscara de capa > Ocultar todo. Con esto habremos creado una máscara con color negro que ocultará todo el efecto.
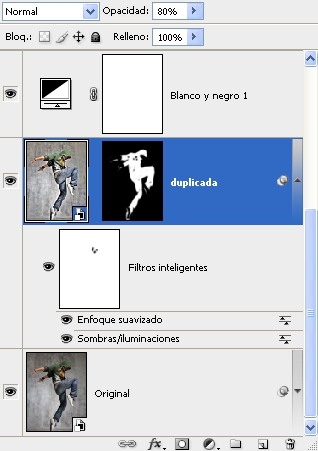
Seleccionamos el color blanco como frontal y tomamos la herramienta pincel para pintar solo al personaje. Veamos en capas como quedaría:

Como podemos observar en la imagen, tenemos la fotografía original convertida a objeto inteligente con Sombras/iluminaciones (oculto para acortar la imagen), luego la capa duplicada con el enfoque suavizado y la máscara ocultando el fondo de la imagen y luego la capa de ajuste Blanco y negro.
Esto debería darnos como resultado lo siguiente:

El fondo solo se ve alterado por la capa de ajuste de Blanco y negro, a la cual podríamos agregarle la misma máscara que a la capa anterior si esto modificara a desgusto la imagen.
5º Paso
Ya tenemos nuestro efecto de Alto contraste y brillo. Por último lo que he hecho es intentar centrar mas la acción en la imagen. Para eso creé una nueva capa (arriba de todo) y tomé la herramienta de degradado, seleccionando en sus propiedades la opción radial. Trazé desde la cintura hasta pasando la parte superior de la imagen para obtener un resultado como el siguiente:

Y como vemos en la imagen, copié la máscara de la capa que resaltaba al personaje pero en este caso la invertí para que solo tome el fondo. Como hacer esto en forma simple?
Nos situamos sobre la máscara en cuestión y con la tecla CTRL presionada, hacemos click y arrastramos la máscara hacia la capa que deseamos. Ya con la máscara en la capa, hacemos click sobre la máscara y presionamos CTRL+I para invertirla.
Luego de este proceso, solo nos queda cambiar el modo de fusión a “Luz Suave” y listo. Aquí la imagen final:

Nota: Una vez terminado todo este proceso, podremos hacer doble click sobre la capa de ajuste de blanco y negro para mover los valores de colores y ver cual es la combinación que mejor queda en nuestra imagen.
TUTORIAL - LINEAS DE ENERGIA
CREADO POR: PSD CREATIVO
Bueno este tutorial no tiene abbsolutamente ninguna ciencia en particular es facil de hacer y de generar, lo primero seria que tengas un pequeño conocimiento muy basico de la herramienta pluma, en caso de no tenerlo te recomiendo que leas este tutorial:
Uso de la herramienta pluma (Basico)
Es un tutorial que te enseña de forma sencilla como usar y cuales son los componentes de la herramienta pluma, en el caso de este tutorial no usaremos todas solo la mas usada o la principal.
Antes de comenzar aqui te dejo el pack de lo que usamos:
Para comenzar agarramos la herramienta pluma (P), antes de comenzar con las lineas debes de tener asi las propiedades de la herramienta:
Ya teniendo algo basico sobre la herramienta pluma ahora haremos nuestras lineas, las lineas dependeran segun la imagen y segun como tu las quieras, pueden ser de distintas formas, tamaños, etc. Pero lo que nosotros buscamos es algo no solo al gusto si no que se acoplen las lineas con la imagen o mas bien se lleven con la imagen.
Podras ver que yo coloque mis lineas en el brazo, es un lugar vistoso y logico por asi decirlo.
Lo que haremos antes de contornear nuestra linea, es cambiar las propiedades del pincel, puede variar segun el tamaño del grosor de contorno que deseen, para editar sus propiedades, lo que haremos sera dar click en el icono de edicion de pinceles (El icono es de forma de pincel como muestro en la figura) que esta a la derecha de nuestro photoshop donde se encuentran tambien nuestras acciones, historial, etc (esto en el cs3).
Ahi puedes cambiar el tamaño, la dureza (en caso de que quieras algo suavizado) y demas. La herramienta pincel sera fundamental para lograr este diseño.
Las propiedades que en mi caso puse son las siguientes:
Ahora bien, ya teniendo el recorrido y escogido nuestras propiedades de pincel, creamos una nueva capa, en esta misma capa con la herramienta pluma (P) tomada damos click derecho en la linea de recorrido que hiciste con la pluma, eso te desplegara un menu le daras en donde dice Contornear, te saldra una mini ventana donde te dira que herramienta escojeras para le contorno, en esta ocacion escojes la del pincel y abajo te dira si deseas simular presion le damos en si (esto de la simulacion de presion es alternativo, ya que luego puedes usar la herramienta borrar para borrar las puntas de las lineas, pero es para ahorrar trabajo):
Ahora teniendo la linea, borraremos partes de la linea para darle ese famoso efecto de que gira alrededor del objeto o parte donde lo pusieron, para hacerlo podemos usar 2 herramientas que sirven por igual para lograr este corte, estas herramientas son:
Herramienta Borrar (E)
Herramienta Lazo Poligonal (L)
Lo que cortaras son esas partes que desees que parescan que van para atras, las que te señalo en esta imagen:
(Use zoom para mejor vista y un mejor corte)
Tambien puedes poner mini sombras para darle un toque especial de que si paresca que esten en la zona de atras, pero eso es al gusto, si deseas agregarlas lo podeis hacer con la herramienta pincel en un color negro fuerte, y un tamaño de pincel pequeño dependiendo del grosor de la linea, estos iran en las zonas cortadas como te dirijo aqui:
Si pusiste las sombras bajale la opacidad a la capa de sombras en 50px. (Algunas veces las sombras se pueden convinar con los colores por eso recomiendo que si notas algun fallo le bajes mas la opacidad para que se quede un poco la sombra sin quitarla ![]()
Ahora ya cortadas ya tenemos lo que viene siendo lo fundamental o principal, lo que haremos es agregarle Estilos de capa, los 2 fundamentales seran Resplandor Exterior e Interior, para ahorrarles trabajo les dejo este archivo ASL(Estilos), subelo a C:/Archivos de programa/adobe/Adobe photoshop CS3/ Ajustes preestablecidos/ Estilos, luego abre tu photoshop y ahi debe estar es solo un estilo llamado Lineas de Energia editable al gusto ![]() , para ahorrar tiempo:
, para ahorrar tiempo:
Repitiendo el paso de poner la linea principal con la pluma, pero en este caso pondras esa linea pero como luces, para eso tambien usaremos la herramienta pincel y le cambiaremos las propiedades a:
Puedes cambiarlas a tu gusto y dependiendo de tu linea ![]() .
.
Ahora volvemos a dar con la pluma en click derecho, luego en contornear, recuerda al contornear con la pluma, si escojes el pincel se trazara lo que hayas cambiado o hecho con el pincel.
Al final te debe quedar asi:
En mi caso el estilo que descargaste lo volvi a poner en las luces para que no hayan cambios.
Repitiendo el mismo paso de crear la linea principal, creamos otra pero en esta ocacion sera de tamaño diferente y menos fuerte osea de poca dureza, estas son las propiedades del pincel recomendadas:
Y asi te deberia quedar:
Ya teniendo nuestras 2 lineas, lo que haremos ahora es darle un resplandor a la linea principal, para esto haremos lo siguiente daremos click derecho en la capa y escojeremos Seleccionar Pixeles, o podemos apretar Ctrl y dar click en la capa a seleccionar.
Ya seleccionado, expandiremos esta seleccion para hacer esto lo que haremos sera ir a Seleccion/ Modificar/ Expandir en un tamaño de 12 pixeles, a continuacion duplicamos la capa de la linea de energia principal, y esta la pondremos debajo de la capa a la que duplicaste, ahora a esta capa duplicada le pondremos un desenfoque gaussiano de 4-7px, ya puesto ya lo tenemos listo.
Con eso podemos acabar no es la gran gran cosa, pero es un resultado casi a gusto, y como siempre digo ya el resto va por ti, agregar estilos de capa, ajustes y demas ![]() , ya les explicare como crear efectos mas adelante.
, ya les explicare como crear efectos mas adelante.
Aqui el resultado final mio, claro mas trabajado:
CROMAR UN AUTO EN PHOTOSHOP
ESCRITO POR: RC el 30 Septiembre 2007 – 20:05
Hola a todos aqui les dejo este sencillo tutorial para cromar autos en tan solo unos pocos pasos…
Siguiendo los pasos de este tutorial llegarán a obtener un resultado como este:

Primer paso: elegimos la foto del auto en cuestión y duplicamos la capa… yo elegi esta imagen:

Segundo paso: con la
herramienta pluma o lazo magnético (o la herramienta de selección que
les sea más cómoda) seleccionamos la carrocería del auto:

Tercer paso: ahora
vamos a aplicar una nueva capa de ajuste de niveles.. para ello vamos a
layer>> new adjustment layer>> levels..

nos va a salir un cartelito como este:

clickamos ok y nos saldra la ventana de niveles, alli
ajustaremos los niveles hasta que el auto luzca cromado… recuerden
los valores varían según la imagen.. pero como ejemplo les muestro los
valores que yo use aqui:

y en la paleta de layers les va a quedar algo como esto:

Resultado Final:

Bueno espero que el tutorial les sirva.. y cualquier duda que tengan solo pregunten..















